Photoshop アイコンリソースを展開・圧縮できる Web サービス「Icon Resource Extractor/Packer for Photoshop」
「[Photoshop] スプラッシュスクリーンを変更できるアプリ・プロ生ちゃんの表示」で紹介した Photoshop CC/CC 2014 のリソースファイルを展開・圧縮する「psccIcon」・「pscc2014Icon」と同機能を実現する Web 版を用意しました。これで、Windows/Mac の Photoshop CC/CC 2014 のスプラッシュスクリーンの変更もできます。
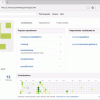
Icon Resource Extractor/Packer for Photoshop
http://psccicon.azurewebsites.net/ にアクセスします。
リソースファイルを展開
Web サイトの「Extract Resources」にあるファイル選択ボタンから、Photoshop のリソースファイルを選択し、「Upload files」ボタンをクリック。
- IconResources.idx
- PSIconsHighRes.dat
- PSIconsLowRes.dat
※ Windows の場合 C:\Program Files\Adobe\Adobe Photoshop CC 2014\Resources、Mac の場合 /Applications/Adobe Photoshop CC 2014/Adobe Photoshop CC 2014.app/Contents/Resources にあります。
Data.zip 内のファイルを編集
Data.zip がダウンロードできるので、展開し High/Low フォルダーのアイコンを編集します。スプラッシュスクリーンを変更する場合、Splash1080Background_s0.png を編集します(CC 2014 の場合)。
編集後、High/Low フォルダーと IconResources.idx を再度 zip に圧縮します。
リソースファイルに変換
Web サイトの「Pack Resources」にあるファイル選択ボタンから、編集後の zip ファイルを選択し、「Upload a zip file」ボタンをクリック。
しばらく待つと、3個のリソースファイルが zip ファイルとしてダウンロードできます。
zip ファイルを展開して、Photoshop のフォルダーに上書きします(元データはバックアップしてください)。