ドワ社の横に流れるソースコードのコメント
Twitter より、ドワ社のソースコードのコメントは横に流れると聞いて。
https://twitter.com/tototoshi/status/616137924602519553
横に流れるソースコードのコメント
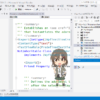
Visual Studio Code でドワ社の環境をイメージしてみました。ドワ社で VS Code は使われていなさそうですが。
テーマの編集
VS Code の CSS を編集しています。VS Code のテーマ書き換え(非公式の方法)は、Visual Studio Code のテーマを変更する を参考にしてください。
native.main.css に comment クラスがあったので、末尾に下記を付け足すと図のように動作しました。# のみのコメントは動作していないですね。
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| .comment { | |
| display:inline-block; | |
| white-space:nowrap; | |
| -webkit-animation-name:marquee; | |
| -webkit-animation-timing-function:linear; | |
| -webkit-animation-duration:10s; | |
| -webkit-animation-iteration-count:infinite; | |
| -moz-animation-name:marquee; | |
| -moz-animation-timing-function:linear; | |
| -moz-animation-duration:10s; | |
| -moz-animation-iteration-count:infinite; | |
| -ms-animation-name:marquee; | |
| -ms-animation-timing-function:linear; | |
| -ms-animation-duration:10s; | |
| -ms-animation-iteration-count:infinite; | |
| -o-animation-name:marquee; | |
| -o-animation-timing-function:linear; | |
| -o-animation-duration:10s; | |
| -o-animation-iteration-count:infinite; | |
| animation-name:marquee; | |
| animation-timing-function:linear; | |
| animation-duration:10s; | |
| animation-iteration-count:infinite; | |
| } | |
| @-webkit-keyframes marquee { | |
| from { -webkit-transform: translate(0%);} | |
| 99%,to { -webkit-transform: translate(-100%);} | |
| } | |
| @-moz-keyframes marquee { | |
| from { -moz-transform: translate(0%);} | |
| 99%,to { -moz-transform: translate(-100%);} | |
| } | |
| @-ms-keyframes marquee { | |
| from { -ms-transform: translate(0%);} | |
| 99%,to { -ms-transform: translate(-100%);} | |
| } | |
| @-o-keyframes marquee { | |
| from { -o-transform: translate(0%);} | |
| 99%,to { -o-transform: translate(-100%);} | |
| } | |
| @keyframes marquee { | |
| from { transform: translate(0%);} | |
| 99%,to { transform: translate(-100%);} | |
| } |
Atom では公式な方法として styles.less を書き換え、見た目の変更ができますが、簡単に実現できなかったので、VS Code で試してみました。
CSS で、marquee 動作は、こちらを参考にしました。ほぼそのままです。オンズ » 【CSS3】全ブラウザ対応! CSS3 で作る marquee の実装。