Azure Static Web Apps Preview の Azure Functions をデバッグ
Azure Static Web Apps (preview) での API 用の Azure Functions(Azure Functions による Azure Static Web Apps での API のサポート)のデバッグ方法です。
デバッグ方法は現在、ログを出力するのみのようです。
Logs are only available if you add Application Insights to your Functions app.
(Azure Functions による Azure Static Web Apps での API のサポート | Microsoft Docs)
関連 issue: Logs/Monitoring for Azure Functions · Issue #29 · Azure/static-web-apps
Staic Web Apps の Azure Portal 画面は Preview 段階の現在では貧弱で、関数の名前が確認できるのみで、普通の Azure Functions のようにいろいろ操作できません。
Application Insights でログの確認
ログを見れるようにするには次の手順のようです。
Azure Portal で、
- Application Insights を作成します。
- Application Insights のインストルメンテーション キーをコピーします。
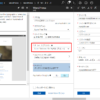
- Static Web Apps の画面、構成でアプリケーション設定 名前 APPINSIGHTS_INSTRUMENTATIONKEY 、値にインストルメンテーション キーを追加、保存します。
- Application Insights の画面で、検索からログを確認します。


host.json でのログレベルなどの設定は反映されるようです(Azure Functions を監視する | Microsoft Docs)。
あと、Static Web Apps の画面で、アプリケーション設定を追加・保存しても保存されないことがあるような……?