[WordPress] Webサイトのスクリーンショットを表示
WordPress で Webサイトのスクリーンショットを表示する方法は、Browser Shots というプラグインが有名です。WordPress の非公開 API を使っているようだけど、スクリーンショットの品質がイマイチだったので、HeartRails Capture の API を利用するプラグイン「HeartRails Capture (Webpage Screenshot)」を作りました。同じ HeartRails Capture API を利用するプラグインがありましたが、挿入する HTML の編集などできなかったので新規に用意しました。
Borwser Shots と HeartRails Capture の比較
WordPress API の方は、よく文字が抜けているのが目立ちます。HeartRails の方は、新規に取得がなければかなり古い Web ページのスクリーンショットになっている気がします。
Borwser Shots (WordPress API)
HeartRails Capture (HeartRails Capture API)
HeartRails Capture プラグインのインストール
WordPress のプラグインの新規追加から「HeartRails Capture (Webpage Screenshot)」を検索してインストールします。
使い方は、WordPress のショートコードを使って次のように書けば OK。テキストエディタ向けでビジュアルエディタで挿入するような機能はありません。
[
capture url="http://yahoo.co.jp"]
HeartRails Capture プラグインのパラメーター指定
API のオプション指定
HeartRails Capture API には、大きさの指定など多数のオプションがあります。それらの指定もできます。
[
capture url="http://yahoo.co.jp" option="300x200"]
タイトルの表示
また、タイトルの表示(自動取得または手動で設定)もできます(省略すると自動取得)。
[
capture url="http://yahoo.co.jp" title="Yahoo!"]
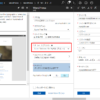
HeartRails Capture プラグイン設定画面
デフォルトの API のオプションの設定および HTML のテンプレートは、設定から行えるようになっています。