かわいいインコを操作してごはんを集める「よちよちインコ」

※ この記事は「プロ生ちゃん アプリ開発支援プログラム」を使って、iOS アプリを公開した P&M Entertainment さん自身によるアプリ紹介です。 はじめまして。P&M Entertainment と申します。こ ...

すごろく風ゲーム「カギっ子アドベンチャー」
※ この記事は「プロ生ちゃん アプリ開発支援プログラム」を使って、iOS アプリを公開した accho さん自身によるアプリ紹介と少し開発者向けの記事です。 カ ...

Windows で Unity 製 iOS アプリを無料で開発する(2018年2月 Ver.)
※ この記事は、プロ生ちゃん開発支援プログラム を使って、Unity iOS アプリのビルドに挑戦してくれた なかなか さんに、手順を紹介してもらったものです。 ...

「プロ生ちゃん アプリ開発支援プログラム」を利用して公開された iOS ゲーム「ひびかけ色のキセキ~portable~」
先日から「プロ生ちゃん アプリ開発支援プログラム」を利用した、econa さんの iOS ゲーム「ひびかけ色のキセキ~portable~」が公開されています。 ...

Windows で Unity 製 iOS アプリを無料で開発
※ 更新された記事があります → Windows で Unity 製 iOS アプリを無料で開発する(2018年2月 Ver.) ※ この記事は、プロ生 ...

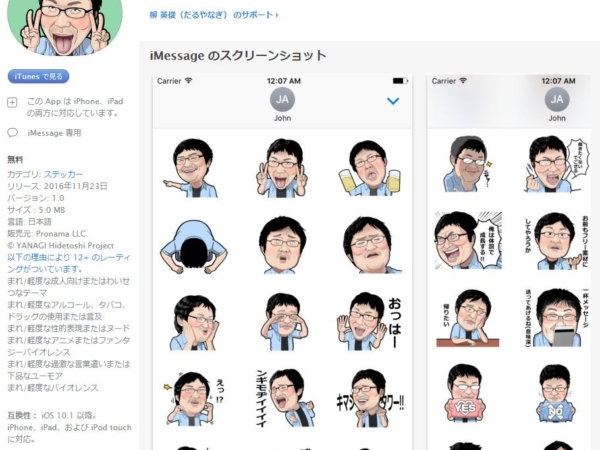
柳 英俊(だるやなぎ)の iMessage ステッカーが登場
iOS 10 以降の iMessage で使える「柳 英俊(だるやなぎ)」ステッカーを公開しました。 iMessage ステッカーを Xcode で簡単に作るデ ...

データ通信専用 SIM で119番通報できないときに、iOS/Android アプリ「火事・救急通報ナビ」
以前から勉強会では作りかけと紹介していたニッチな iOS/Android アプリを仕上げて Pronama LLC アカウントでリリースしました。 火事・救急通 ...

[iPhone] メディカル ID 設定していますか?
iPhone の「メディカル ID」を設定していますか? メディカル ID は、自分に関する重要な医療情報を緊急時にほかの人も見られるようにするための設定です。 ...

iTunes Connect と Member center に追加できる最大ユーザー数
iTunes Connect および Member center に追加できるユーザー数の上限に関して、Apple サポートに問い合わせたところ、特に上限の設定 ...

iMessage プロ生ちゃんステッカー登場!
iOS 10 からの iMessage で使える プロ生ちゃんステッカー をリリース! 2016/9/24 まで無料ダウンロードできます。 追記: 120円で販 ...

東北ずん子ちゃんと一緒に写真を撮ろう! 「ずん子フォト」
マスコットアプリ文化祭 応募作品レビューです。「ずん子フォト」は、写真を加工してマスコットと合成写真が作れるアプリです。合成に対応したキャラは、東北ずん子、東北 ...
