[Illustrator] ベジェ曲線が苦手でもステッカー用なめらかカットラインパスが作れる方法
ステッカー印刷やアクリルパネルの切り抜きに必要になるカットラインを示すなめらかなパスですが、Illustrator のベジェ曲線が苦手、というかまったくできなくても、イラストを元にして作ることができます。

説明の画面は Windows の Illustrator CC 2015 (と Photoshop CC 2015)です。
元のイラストを1色にする
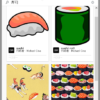
まずは、元のイラストを Photoshop の カラーオーバーレイ 機能で、1色にして保存します(背景1色を含む2色でも OK)。

Illustrator に取り込み、ベクター化
Photoshop データを、Illustrator に配置します。画像トレース 機能を使って、パスに変換します。元のイラストデータからくずれてほしくないので、プリセットの値「写真(低精度)」ぐらいを選択するとよいです。

「拡張」から、トレースオブジェクトをパスに変換します。

以上で、パスに変換されました。背景部分のパスなど、輪郭を表すパス以外は使いません。


ここで、パスの大きさを実際に印刷する大きさに変更しておきましょう。
パスのオフセット
輪郭線のパスを選択した状態で、メニュー[オブジェクト]-[パス]-[パスのオフセット]を開きます。指定したオフセット値で、パスを作れます。

パスの単純化
新たに作った周囲のパスを選択した状態で、メニュー[オブジェクト]-[パス]-[単純化]を開きます。パラメーターを調整して、理想に近い形に単純化します。

パスの編集
単純化で、ほぼ必要なパスが作れました。あとは微調整です。
![]() アンカーポイントの削除ツールを使って、不要そうな点は削除して調整します。
アンカーポイントの削除ツールを使って、不要そうな点は削除して調整します。
次に、角になっている部分は、![]() ダイレクト選択ツールを使って点を選択します。すると、円に黒丸のマークが現れるので、ドラッグします。すると角を丸くできます。
ダイレクト選択ツールを使って点を選択します。すると、円に黒丸のマークが現れるので、ドラッグします。すると角を丸くできます。


丸くならない場合は「コーナー」から設定を確認してください。

また、既に丸い部分には、円に黒丸のマークが表示されないときがあります。![]() アンカーポイントツールで丸みのあるアンカーをクリックすると、丸みが解除されます。それを利用して、コーナーの調整をはじめからできます。
アンカーポイントツールで丸みのあるアンカーをクリックすると、丸みが解除されます。それを利用して、コーナーの調整をはじめからできます。
また、ダイレクト選択ツールは、アンカーポイントの移動もできるので、微調整に活用してください。
完成
以上で、なめらかなパスができました。元の Photoshop のイラストデータを併せるとステッカー印刷などの入稿データが作れますね。