[Photoshop CC] Generator 画像アセット で Web 用の画像を生成
Generator 機能で Web 用の画像を生成
Photoshop CC の新機能、Generator を使ってみます。Generator を使うと psd ファイルのレイヤー/レイヤーグループから JPEG/PNG/GIF 画像を自動生成でき、これまでの「Web 用に保存」の代わりに使えます。

Generator 機能を有効にして、レイヤー/レイヤーグループ名に「.png」などパラメーターを付けると、PNG 画像が自動生成されます。
Generator 機能を有効にする


以上で、特定の名前を付けたレイヤー/レイヤーグループがあると、psd ファイルのあるフォルダーに「(psd ファイル名)-assets」フォルダーが作成され、その中に JPEG/PNG/GIF 画像が保存されます。
レイヤー/レイヤーグループ名を変更する
Web 用画像を生成するには、レイヤー/レイヤーグループの名前を変更します。基本はファイル名にすれば OK ですがパラメーターで大きさなども指定できます。
レイヤー/レイヤーグループに対する効果が反映された結果が保存されます。ただ、所望の結果を保存させるには、これまでと違ったレイヤー/レイヤーグループの管理も必要になってきそう。
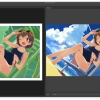
基本
![]()
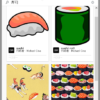
JPEG パラメーター指定
.jpg の後に画質を 1~10 の 10段階、または 1~100% で指定できます。
- .jpg5
- .jpg50%
PNG パラメーター指定
.png の後に bit 数を指定できます。
- .png8
- .png24
- .png32
GIF のパラメーター指定
GIF の画質指定は今のところないようです。
大きさのパラメーター指定
大きさの指定もできます。 % による指定または、px, in, cm, mm による指定ができます。次のように名前の先頭に記述します。
- 200% sample.jpg
- 300mm x 20cm sample.jpg
- 10in x 1000px sample.png
- 300 x 200 sample.gif ※ 単位を省略した場合は px
元の画像と比率が違う場合はトリミングされた結果が出力されるようです。また、横幅だけ指定(縦は比率に合せて自動調整)のようなことは今のところできないみたい。
画質のパラメーター、大きさのパラメーター、そしてカンマ(と“+”)区切りによる複数の出力指定は、組み合わせて使えます。